Accordion
What Carbon provides
Carbon bakes keyboard operation into its components, improving the experience of blind users and others who operate via the keyboard. Carbon incorporates many other accessibility considerations, some of which are described below.
Keyboard interactions
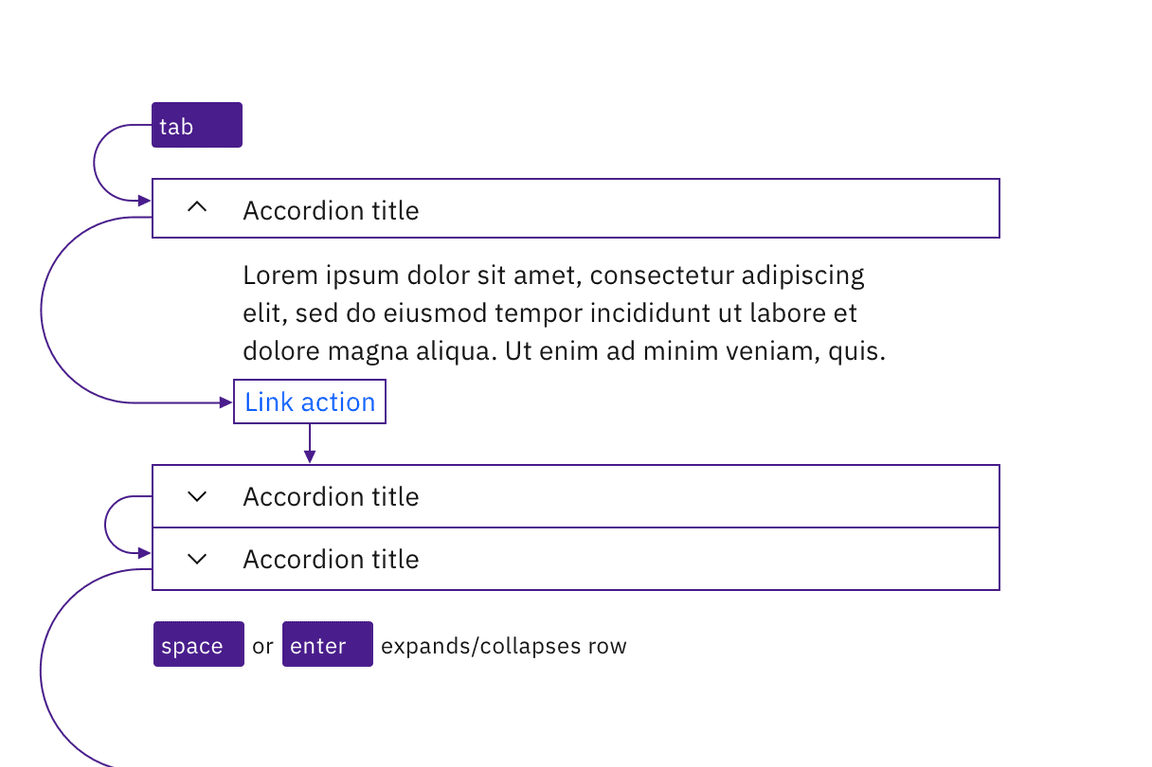
Each accordion is a tab stop. Space or Enter keys expand or collapse
accordions, which are collapsed by default. Interactive elements within expanded
accordions integrate into the tab order automatically.

Accordions and interactive elements in the expanded content are in the tab order and keyboard operable.
Labeling and states
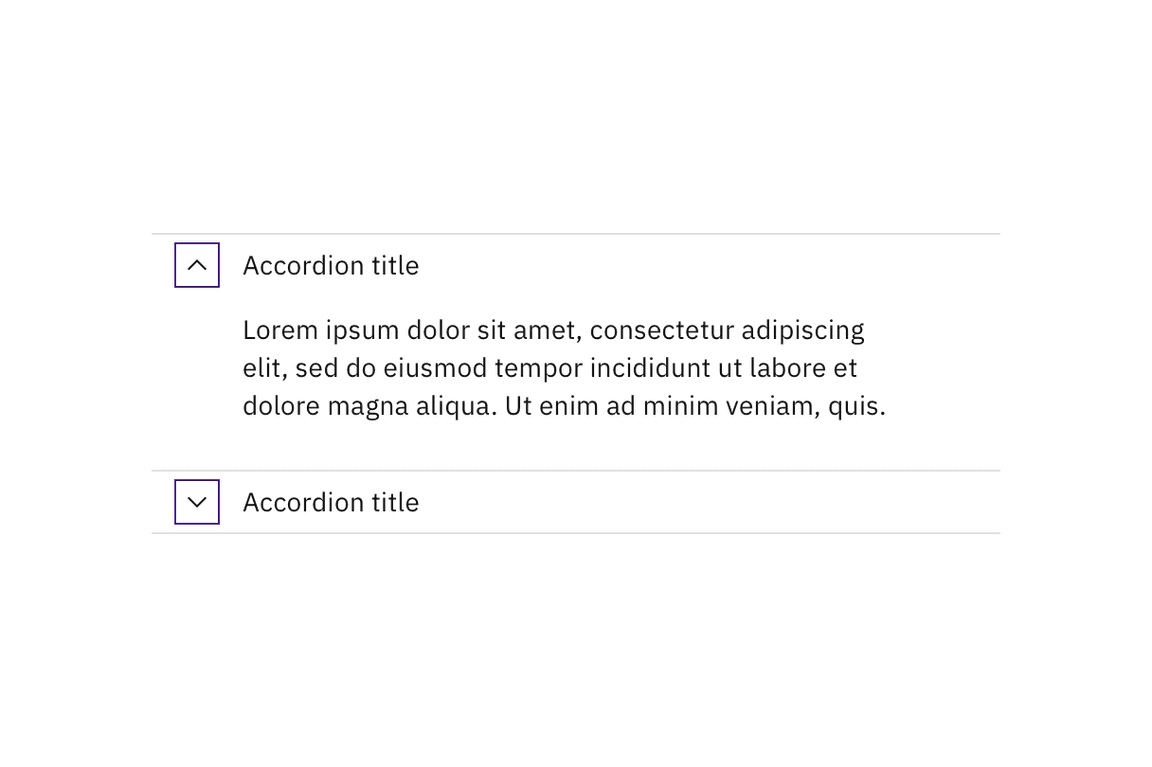
The collapsed or expanded state of the accordions is programmatically set by default, eliminating the need for designers to provide text equivalents for the chevron icons.

Carbon handles the accessibility of the chevron indicators.
Design recommendations
Design annotations are needed for the following instances.
Headings
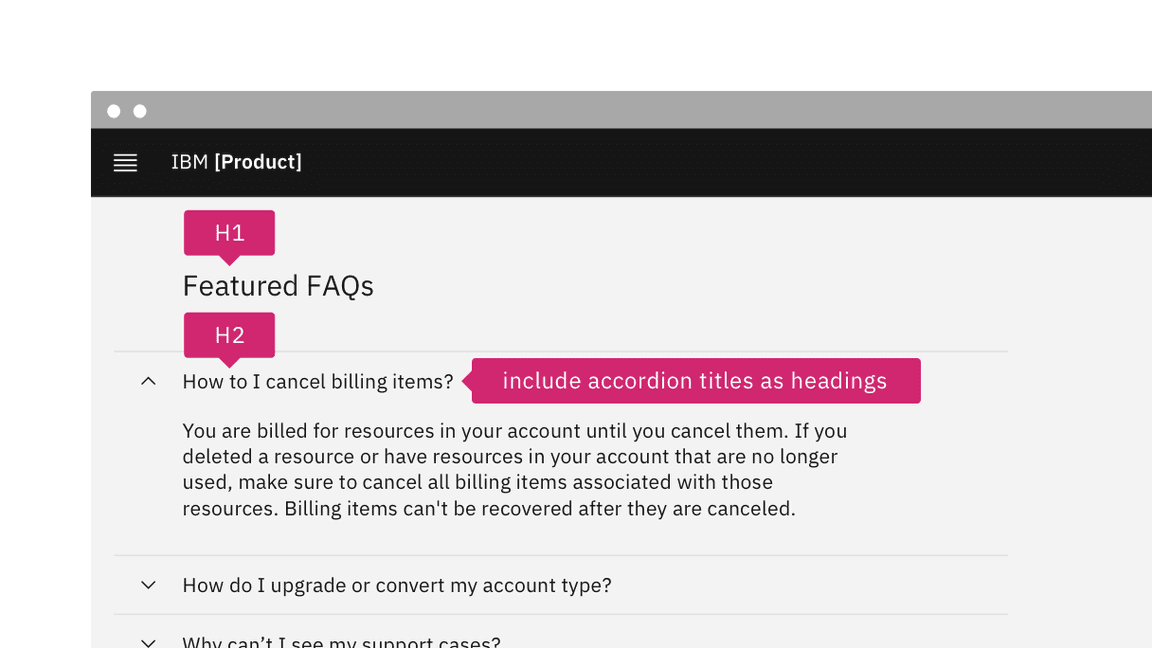
Carbon accordions are not set as headings by default. For improved accessibility, annotate accordions as headings on the first occurrence in a product. Annotate the heading level of accordions as needed. See Indicate heading levels.

If accordion titles act as headings, annotate for development.
Alignment
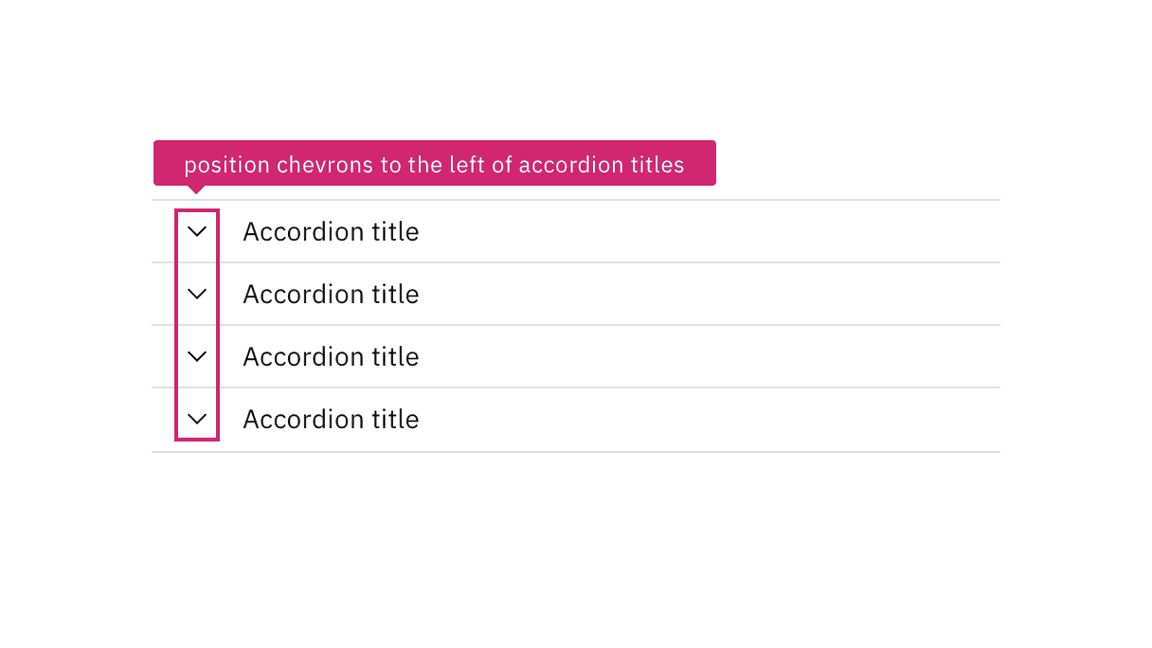
Carbon chevrons are right-aligned by default, but left-aligned chevrons are more accessible for users with low vision, as the expanded/collapsed indicator is closer to the accordion title.

Annotate if the accordion chevrons should be left-aligned.
Development considerations
Keep these considerations in mind if you are modifying Carbon or creating a custom component:
- The accordion header has a role of
<button>, with anaria-expandedattribute set to"true"or"false". - The button has an
aria-controlsproperty set to the unique id of the panel it controls. - Since accordions are typically grouped together, Carbon puts each button inside a list item in an unordered list, which provides additional context to screen reader users; where only one accordion is used, it should not be put in a list.
- When accordion titles are used as headings, the buttons are also wrapped in an
element with an appropriate heading level; ARIA can be used to set both the
heading role and the level (via
aria-level). - See the ARIA authoring practices for more guidance.